Bristol Tech Fair

Product design
Duration: 6 months
Introduction
Client / Women Tech Hub Bristol (WTH)
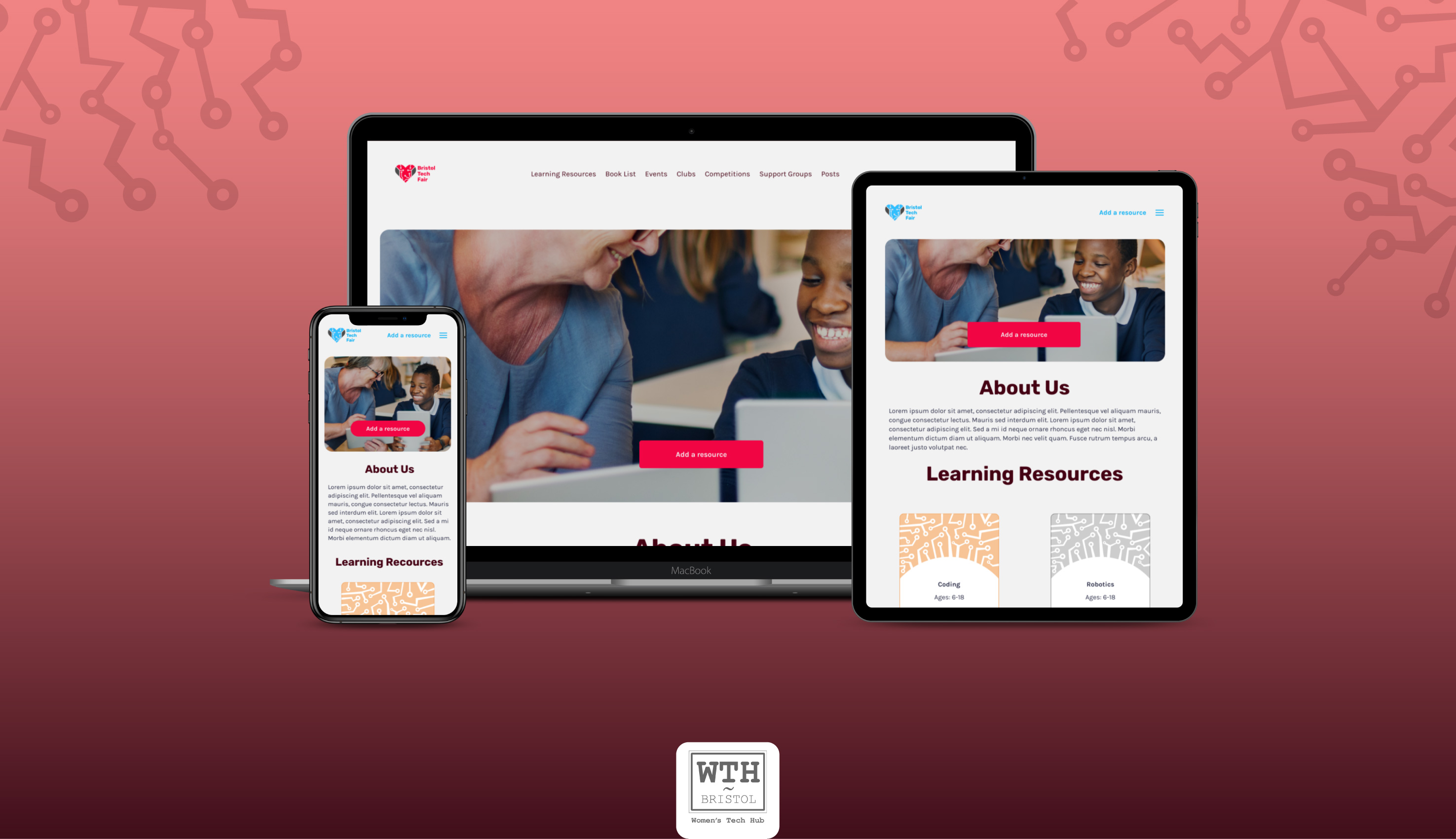
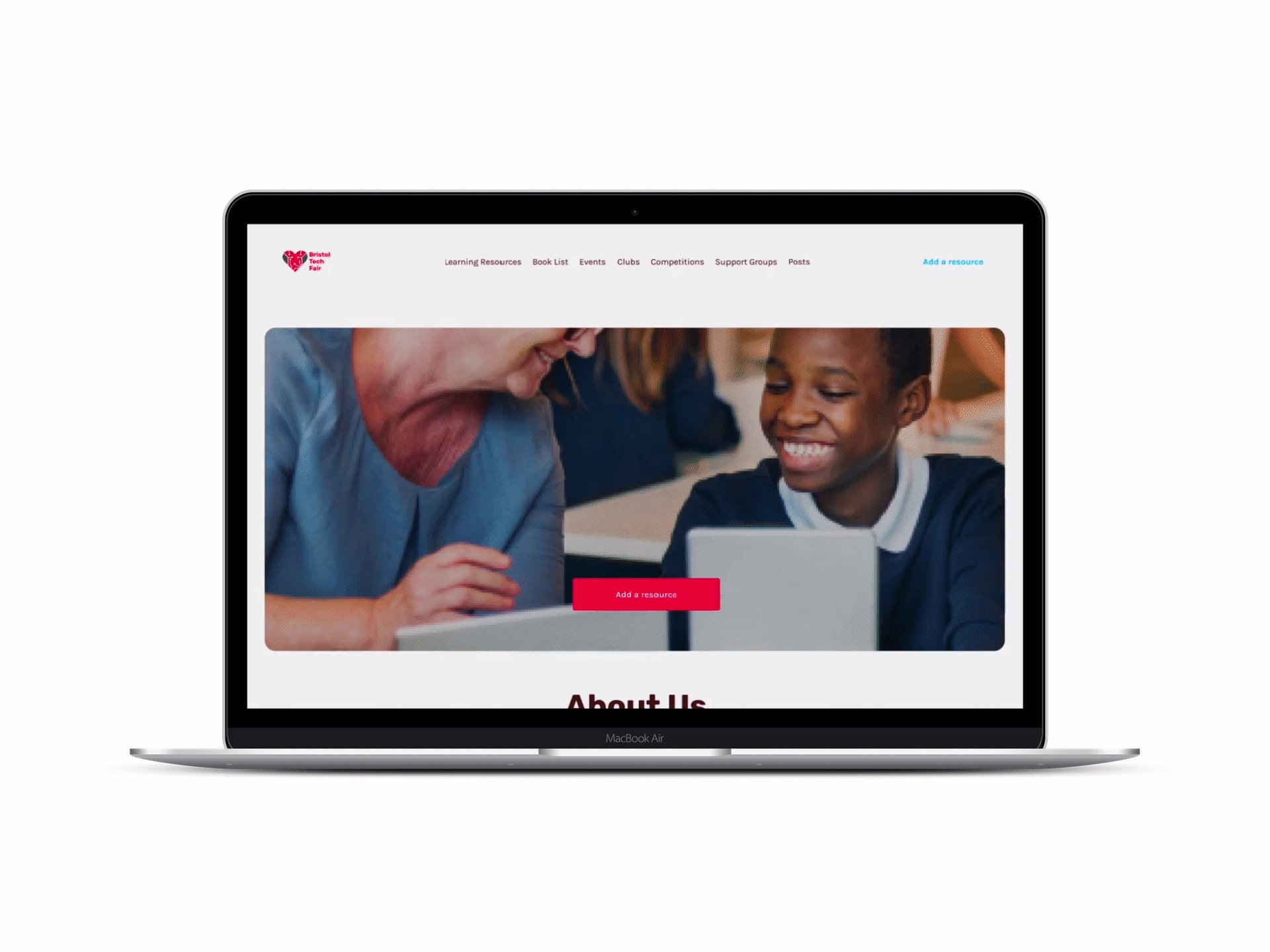
Brief / Bristol Tech Fair (BTF) was an already working event focused website (Fig 1.), but WTH wanted to change its purpose. Therefore, they came up with an idea for a free learning resource platform for those under 18, essentially supporting them in getting interested and developing their skills in the technology sector. The platform should be easily accessible via a variety of devices and have a communal feel, where everyone could contribute with their made or found resources.
Challenge / Adapting tech voice for different age groups, making it accessible on multiple devices, connecting communities through sharing of resources, and making sure that the platform can be easily maintained by volunteers.
My role / Design researcher, UX/ UI Designer and Product Designer supported by the UX mentor Rob Squares.
Brief / Bristol Tech Fair (BTF) was an already working event focused website (Fig 1.), but WTH wanted to change its purpose. Therefore, they came up with an idea for a free learning resource platform for those under 18, essentially supporting them in getting interested and developing their skills in the technology sector. The platform should be easily accessible via a variety of devices and have a communal feel, where everyone could contribute with their made or found resources.
Challenge / Adapting tech voice for different age groups, making it accessible on multiple devices, connecting communities through sharing of resources, and making sure that the platform can be easily maintained by volunteers.
My role / Design researcher, UX/ UI Designer and Product Designer supported by the UX mentor Rob Squares.
Fig 1. - Before: BTF website
DISCOVER
Research phase
Aim / To find out more about existing virtual learning platforms, define the audience and discover what platform would benefit schools in learning about tech online.
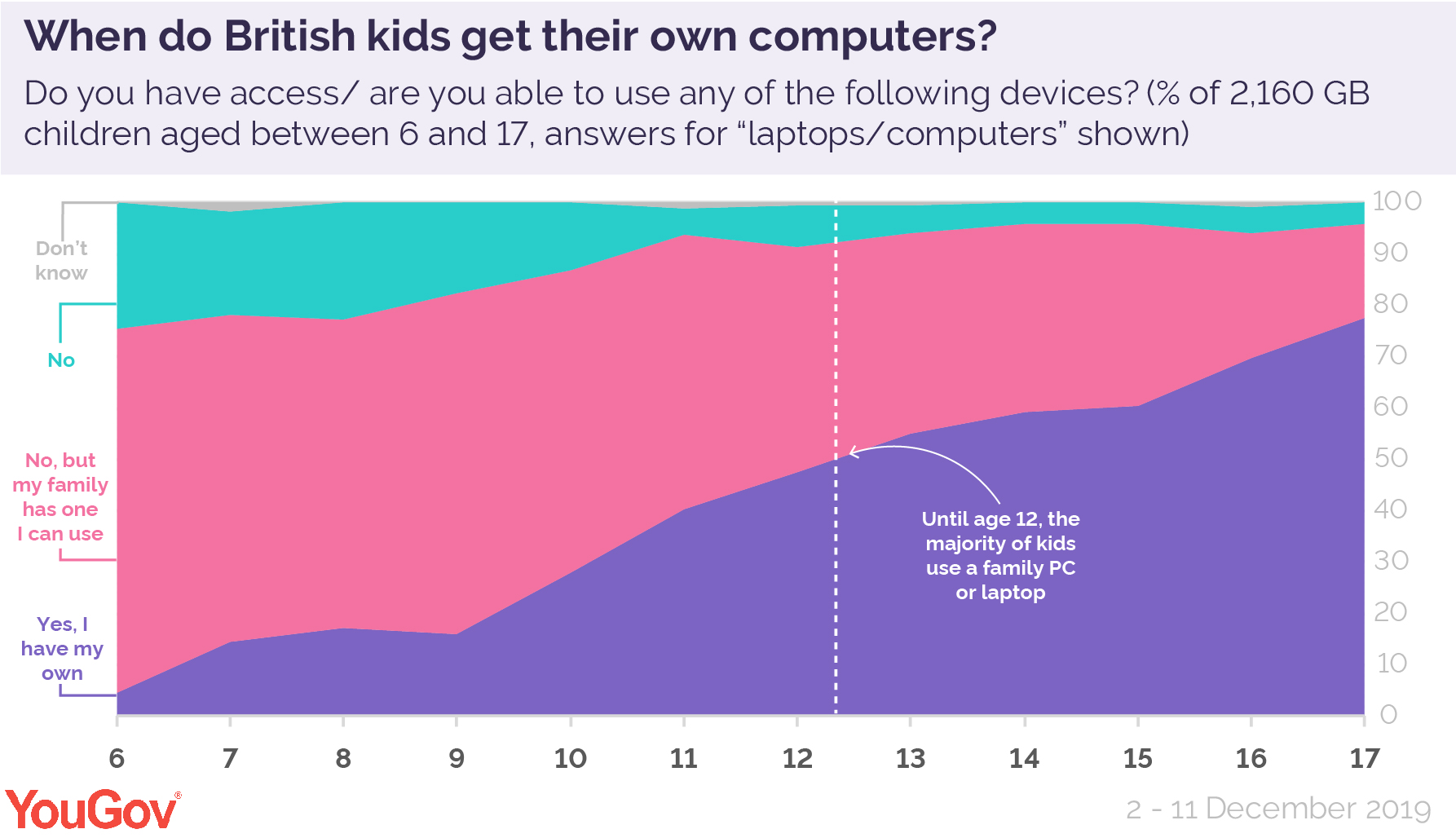
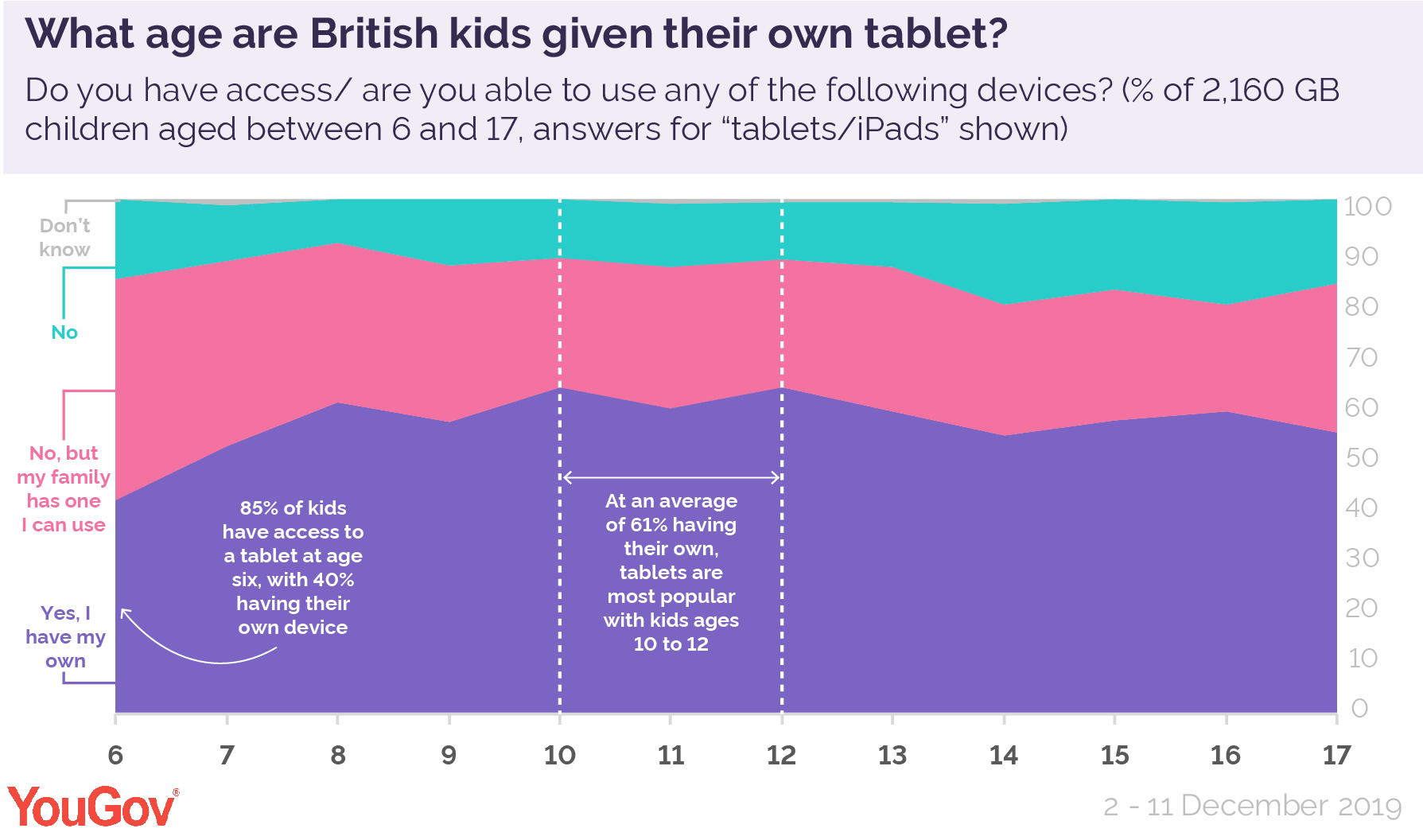
Process / First, I started by researching the UK data about how many family households have access to electronic devices (Fig 2.).
Second, I analysed competitor sites with a similar approach to learning tech online and defined the scope of our audience.
Third, I conducted online interviews via zoom with the BTF stakeholder team ( the client (WTH), BTF developer team, educators and teachers). The quality interviews highlighted issues like inequality in accessing quality education during a pandemic among private and public-funded schools, decreased motivation to learn due to a lack of devices in busy households and a lack of free platforms with a variety of learning resources.
Obstacles / Due to lockdown restrictions and remote schooling during the research phase, I couldn’t interview school-aged children. Therefore, I trusted teachers’ opinions as they were the first contact for students and could partially reflect the views and situation on the accessibility of learning resources online.
Hypothesis /
Outcomes / Online audit of competitor sites, Interviews with stakeholders and customers, Affinity diagram.
Process / First, I started by researching the UK data about how many family households have access to electronic devices (Fig 2.).
Second, I analysed competitor sites with a similar approach to learning tech online and defined the scope of our audience.
Third, I conducted online interviews via zoom with the BTF stakeholder team ( the client (WTH), BTF developer team, educators and teachers). The quality interviews highlighted issues like inequality in accessing quality education during a pandemic among private and public-funded schools, decreased motivation to learn due to a lack of devices in busy households and a lack of free platforms with a variety of learning resources.
Obstacles / Due to lockdown restrictions and remote schooling during the research phase, I couldn’t interview school-aged children. Therefore, I trusted teachers’ opinions as they were the first contact for students and could partially reflect the views and situation on the accessibility of learning resources online.
Hypothesis /
“ The lack of free resource platforms on technology creates gaps and segregation in children’s education, which undermines further opportunities and motivation to pursue a career in the technology sector.”
Outcomes / Online audit of competitor sites, Interviews with stakeholders and customers, Affinity diagram.



Fig 2. - YouGov data 2019
DEFINE
Synthesis phase
Aim / to empathise with the user and find out how a new digital platform could respond to their needs and expectations.
Process / Based on research findings, I came up with a Proto persona (Fig 3.) which represents 15% of the audience. There is still quite a big gap in girls choosing to study computer science due to various biases. Therefore, it was important to think about less represented groups of people, while designing this platform.
UX Vision Statement /
Key insights /
Outcomes / Proto persona: User profile and User journey, Information Architecture.
Process / Based on research findings, I came up with a Proto persona (Fig 3.) which represents 15% of the audience. There is still quite a big gap in girls choosing to study computer science due to various biases. Therefore, it was important to think about less represented groups of people, while designing this platform.
UX Vision Statement /
“ A free resource platform that encourages users to learn more about technology, enables a culture of resource sharing, inspires discussion, and helps expand career opportunities.”
Key insights /
- Current website is not representing new purpose of the digital product.
- Schools need the “Go to” platform where children could learn about tech.
- The platform needs to be easy to use, accessible, engaging and fun.
- Lack of devices can demotivate learning about tech.
- It can be challenging to update the platform regularly, which is run by volunteers.
Outcomes / Proto persona: User profile and User journey, Information Architecture.

DESIGN
Implementation phase
Aim / to test ideas and solutions, find patterns and implement design systems based on empathy, functionality and usability of the platform by addressing key outcomes.
Process / Looking back to the research and defining phases, I began with mood boards and thought about the overall concept of the platform. The name - Bristol Tech Fair has a few meanings encoded. Therefore, I started exploring technology, love and entertainment fair themes. Our chosen slogan reflected the feeling of the platform: “ Tech Love Story” ︎
After a discussion with the client and BTF development team, we came up with a bright and playful concept for a new resource sharing platform. Led by my UX mentor, I developed high fidelity prototypes using Figma.
Concept Statement / A free tech resource platform for under 18s, where everyone can access, use and share tech-related resources.
Design principles /
FUN- break the content with illustrations and interactive media.
INCLUSIVE - encourage a resource sharing culture.
EASY - understand people of all ages and make it accessible.
Obstacles / unable to get feedback from school-aged children to complete usability testing.
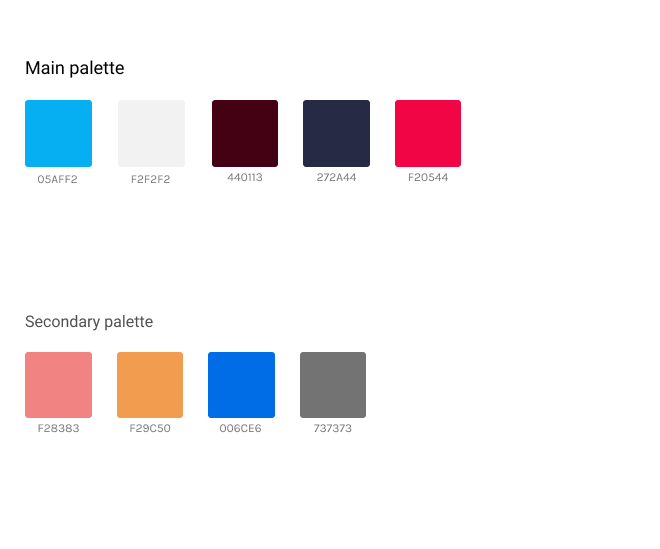
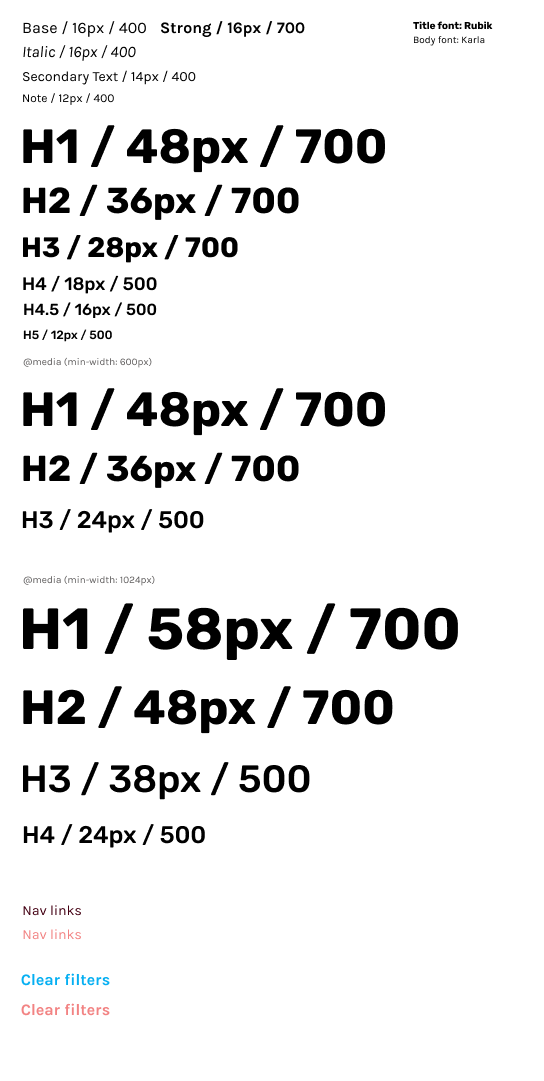
Outcomes / Sketches, Wireframes, Components of the design system (Fig 4.), High fidelity prototypes, Responsive design, Animated interactions.
Process / Looking back to the research and defining phases, I began with mood boards and thought about the overall concept of the platform. The name - Bristol Tech Fair has a few meanings encoded. Therefore, I started exploring technology, love and entertainment fair themes. Our chosen slogan reflected the feeling of the platform: “ Tech Love Story” ︎
After a discussion with the client and BTF development team, we came up with a bright and playful concept for a new resource sharing platform. Led by my UX mentor, I developed high fidelity prototypes using Figma.
Concept Statement / A free tech resource platform for under 18s, where everyone can access, use and share tech-related resources.
Design principles /
FUN- break the content with illustrations and interactive media.
INCLUSIVE - encourage a resource sharing culture.
EASY - understand people of all ages and make it accessible.
Obstacles / unable to get feedback from school-aged children to complete usability testing.
Outcomes / Sketches, Wireframes, Components of the design system (Fig 4.), High fidelity prototypes, Responsive design, Animated interactions.



Fig 4.- Components of the design system
PROTOTYPING

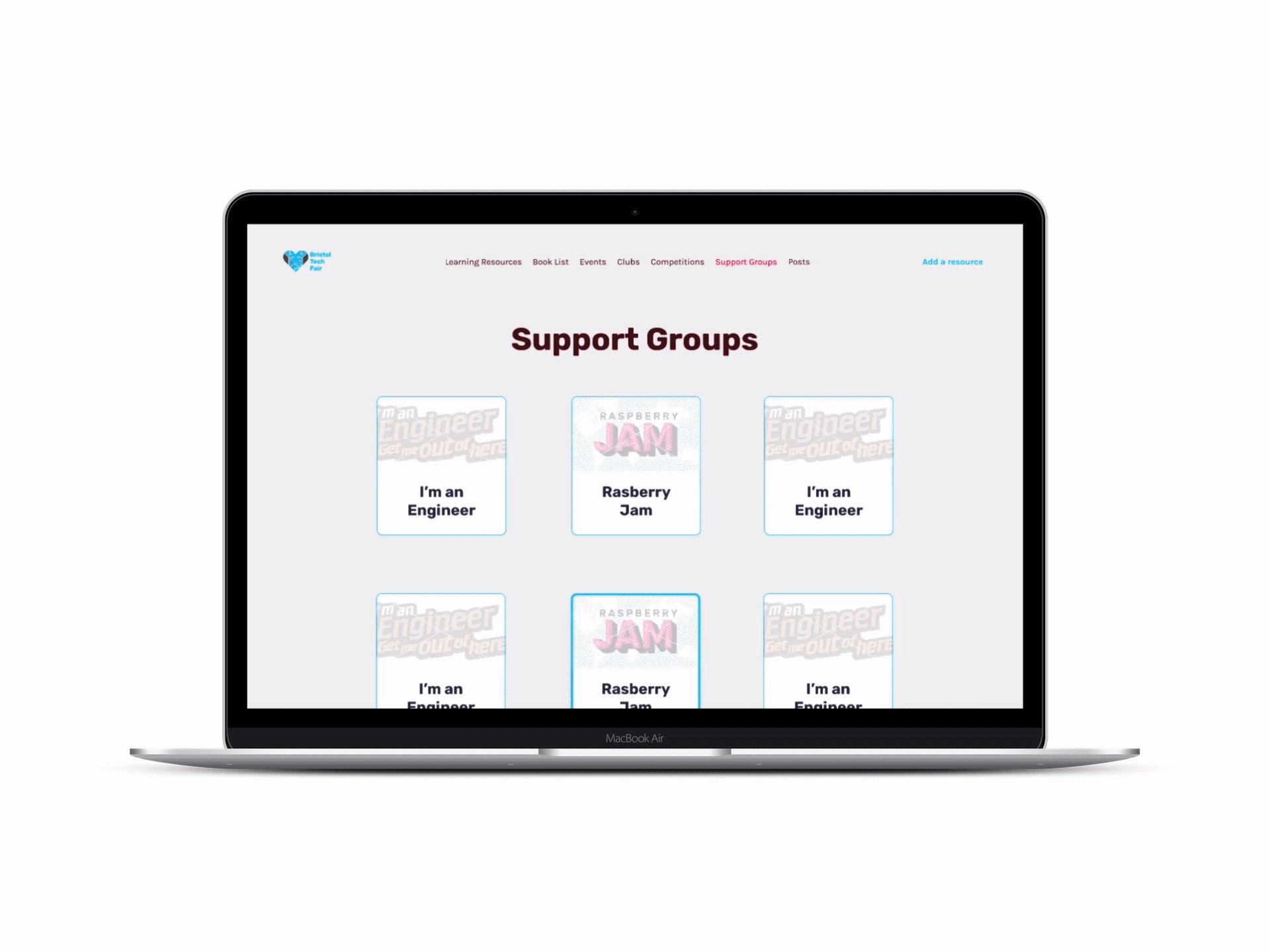
# Encouraging a resource sharing culture
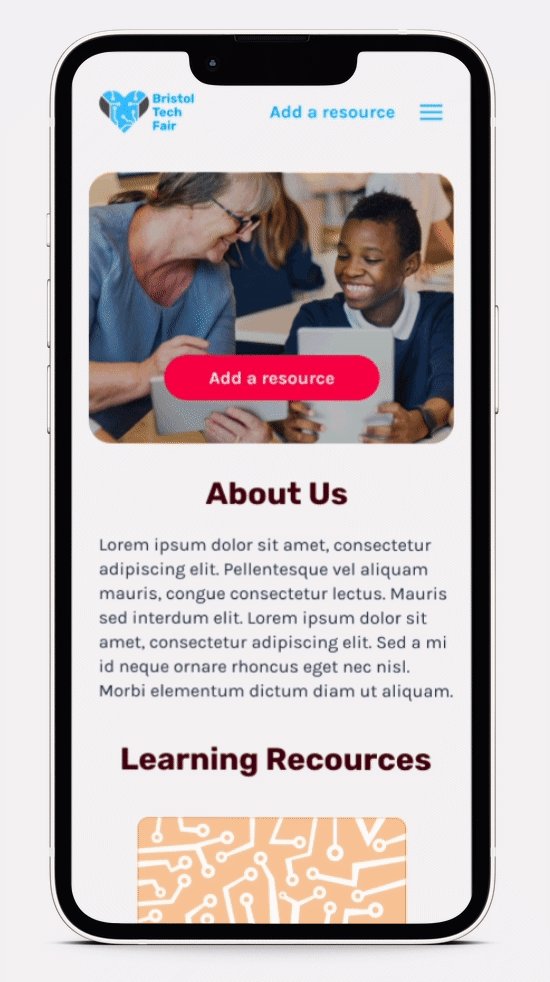
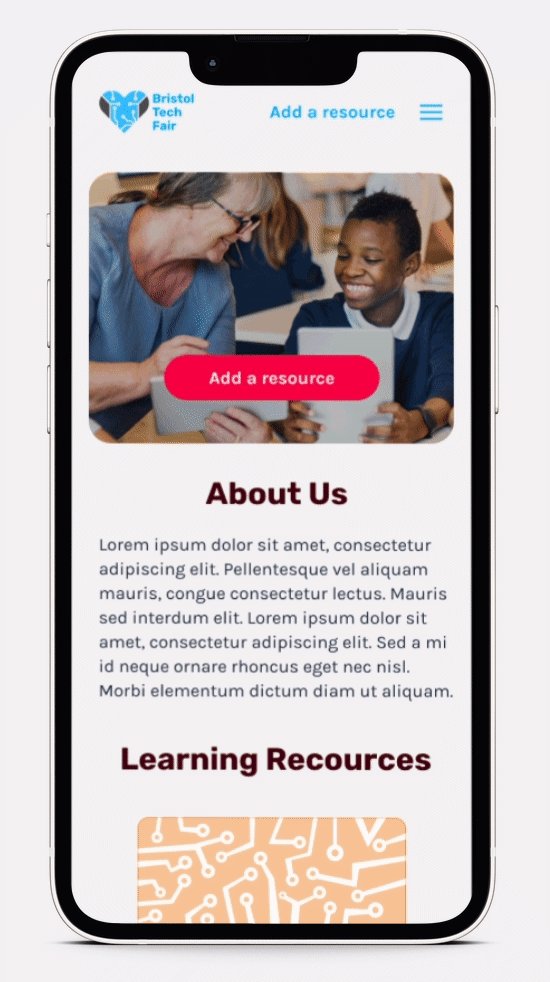
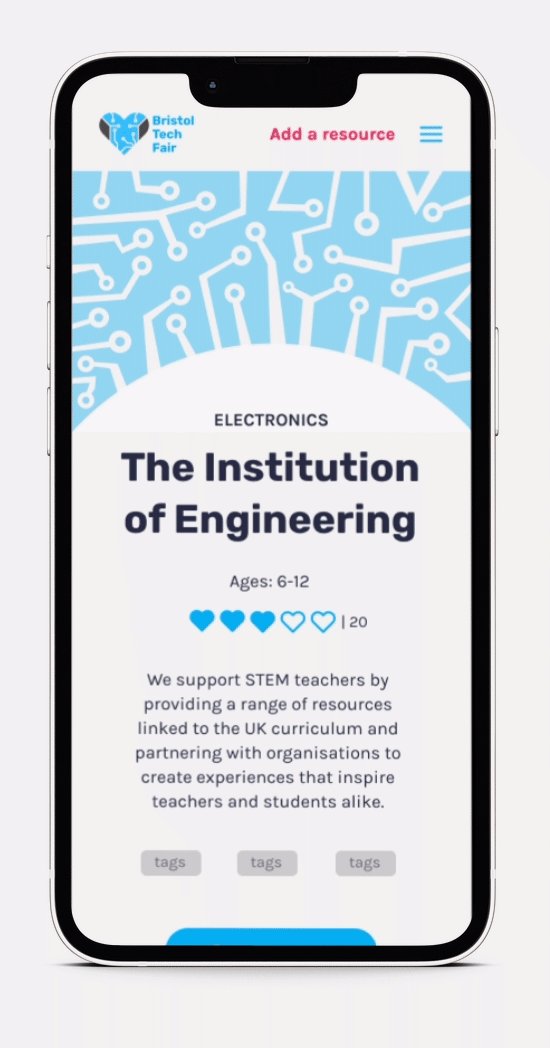
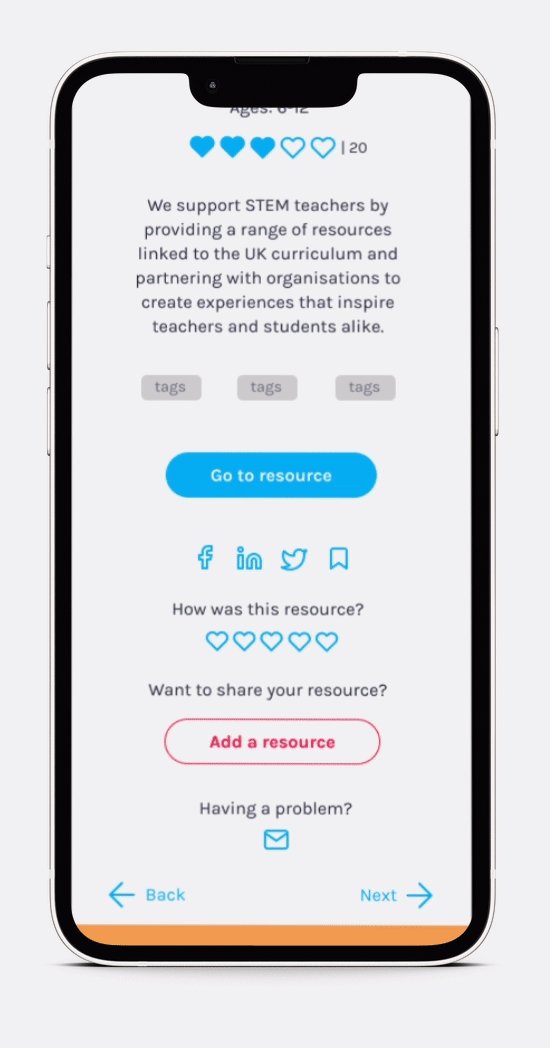
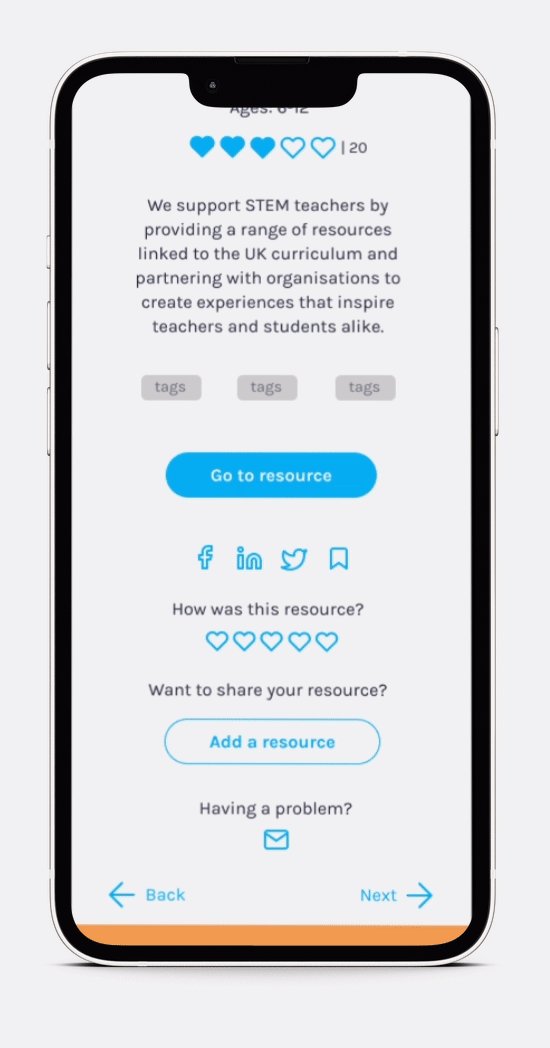
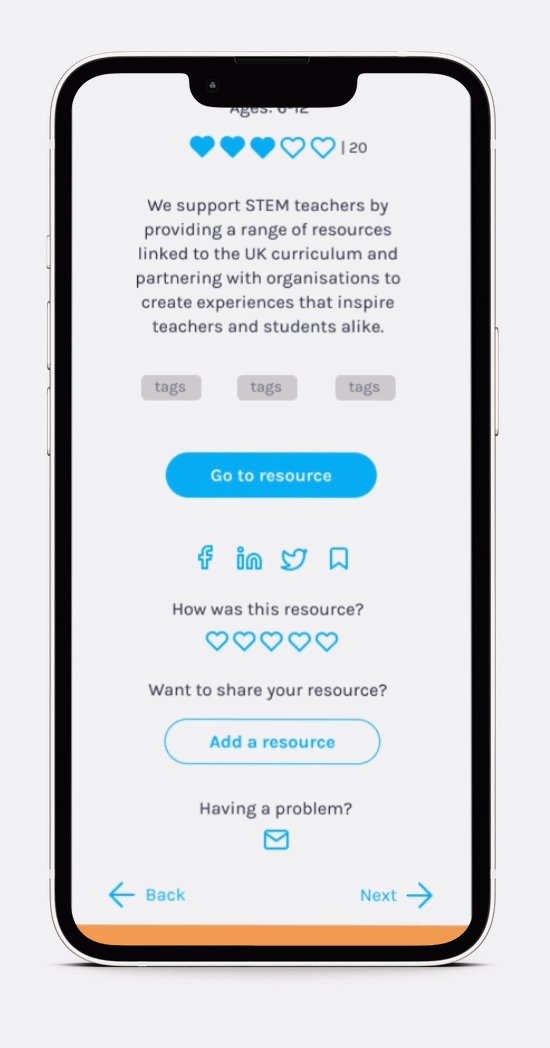
I included easily accessible and visible buttons in the navigation bar, home page and inside learning resource page. This way app users can easily share their found or independently created free tech resources.



After pressing any Add a resource button, a pop up Submit form appears. It contains just a few input fields which lead through an easy and quick process to share the resource.
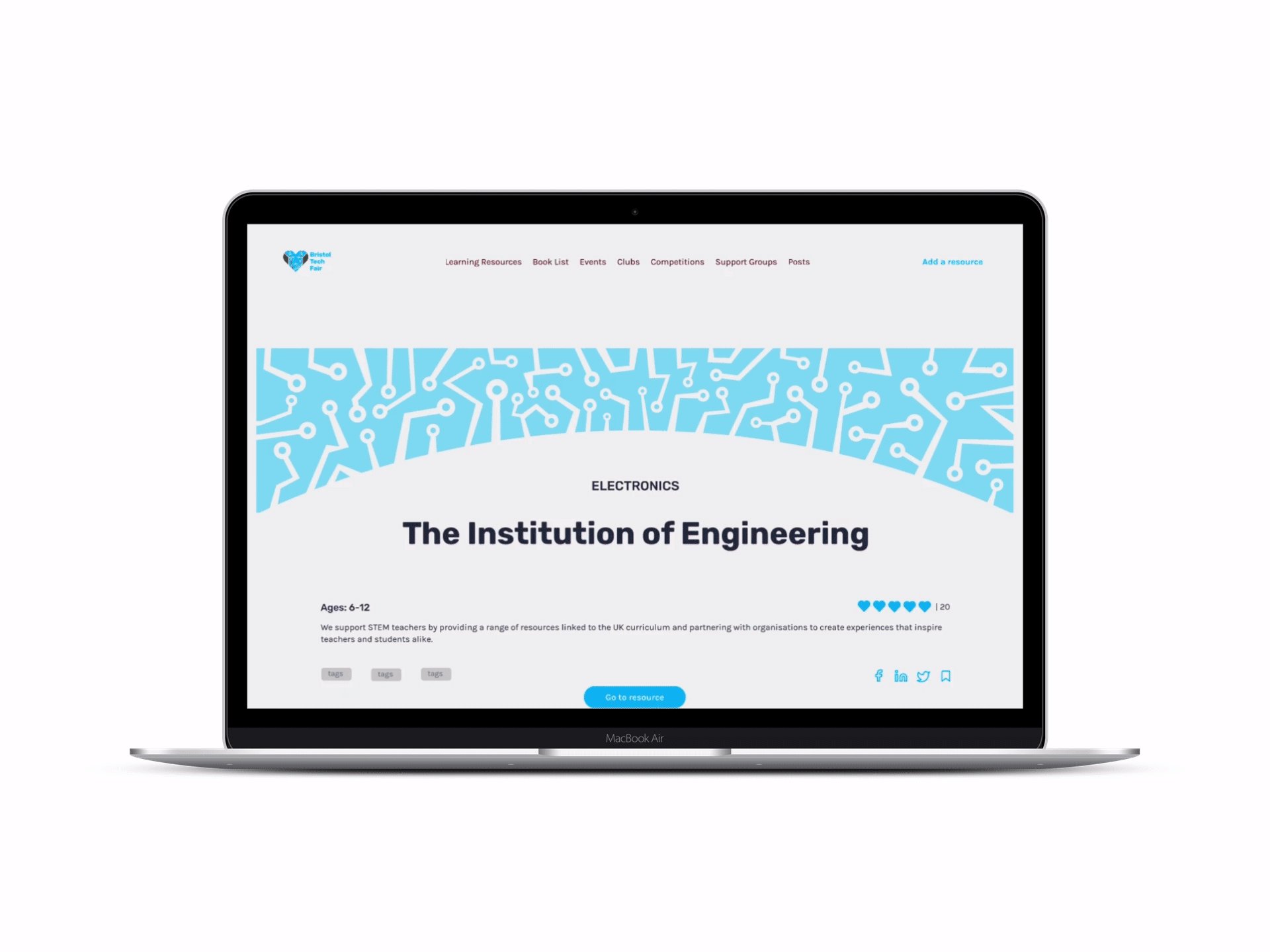
# Adapting tech voice for different ages and interests
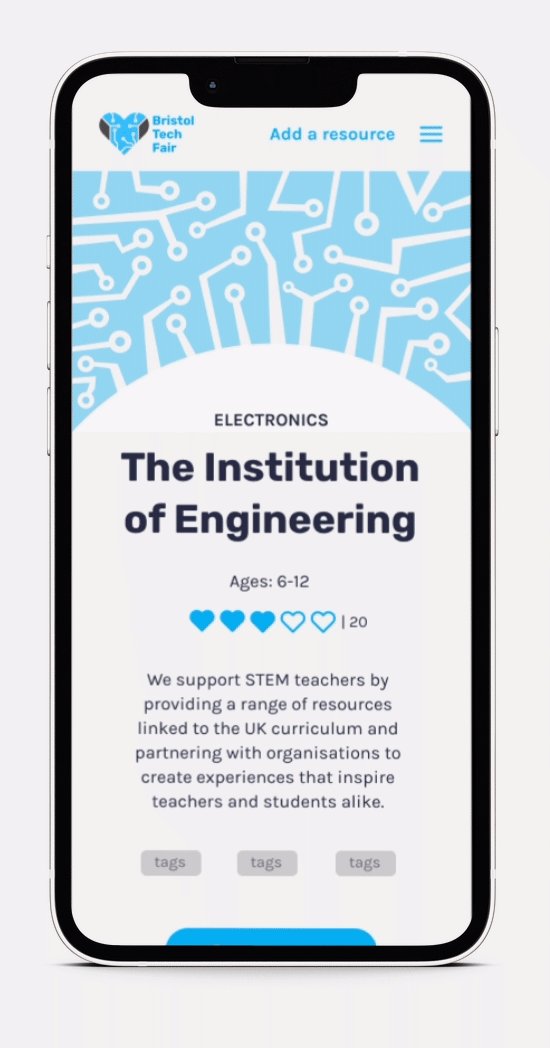
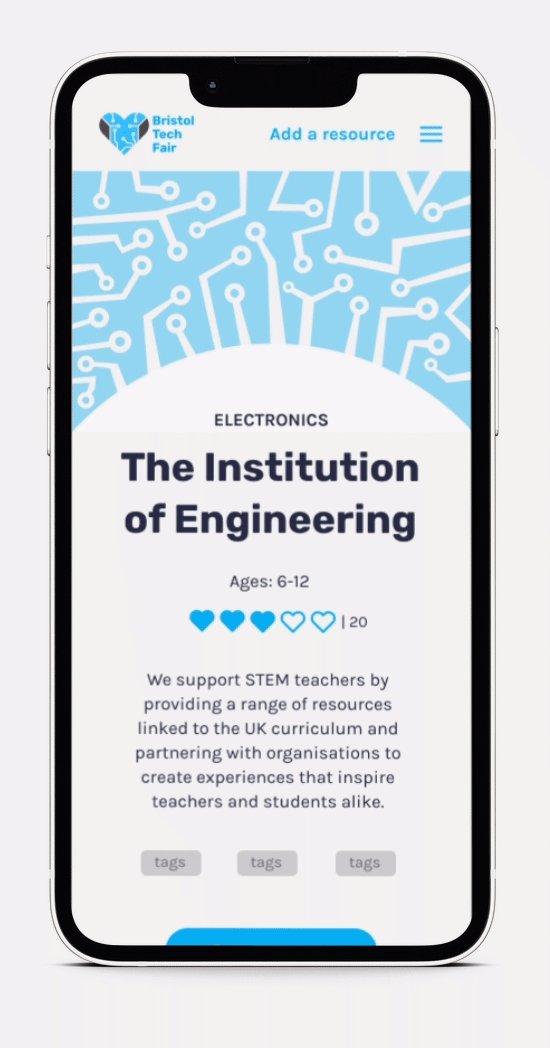
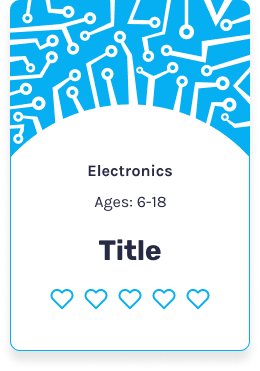
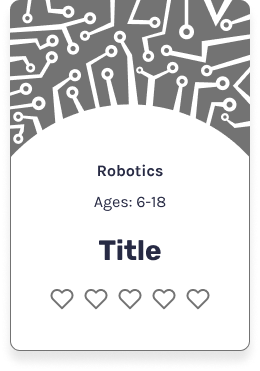
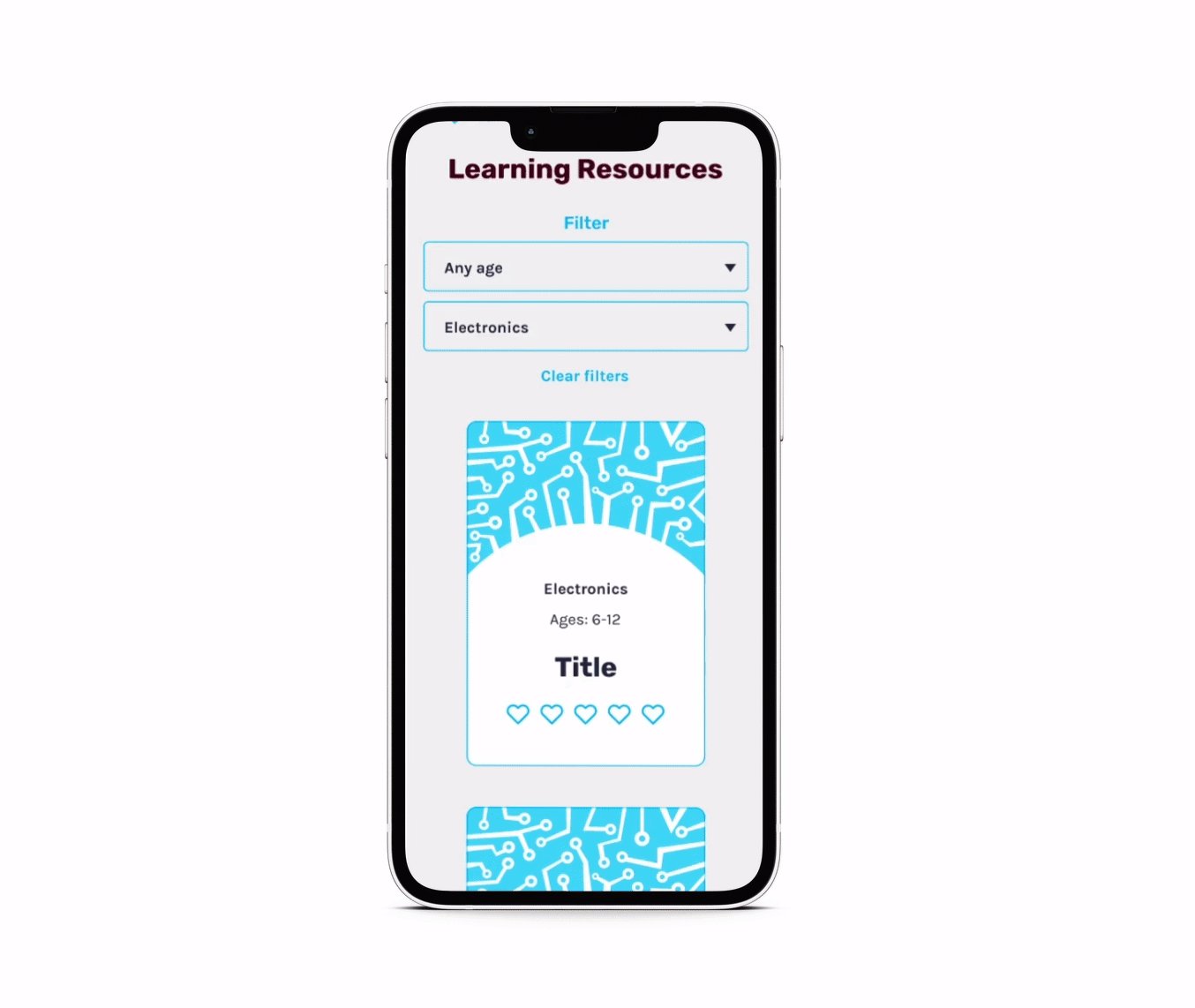
Including filter function was crucial in order to categorise learning resources by age or interest groups. Category part reflects main areas, what learning about technology includes. It helps young people to have an overview and direction what career path are they interested in. Resource cards were important components to the overall functionality and aesthetics of the product.





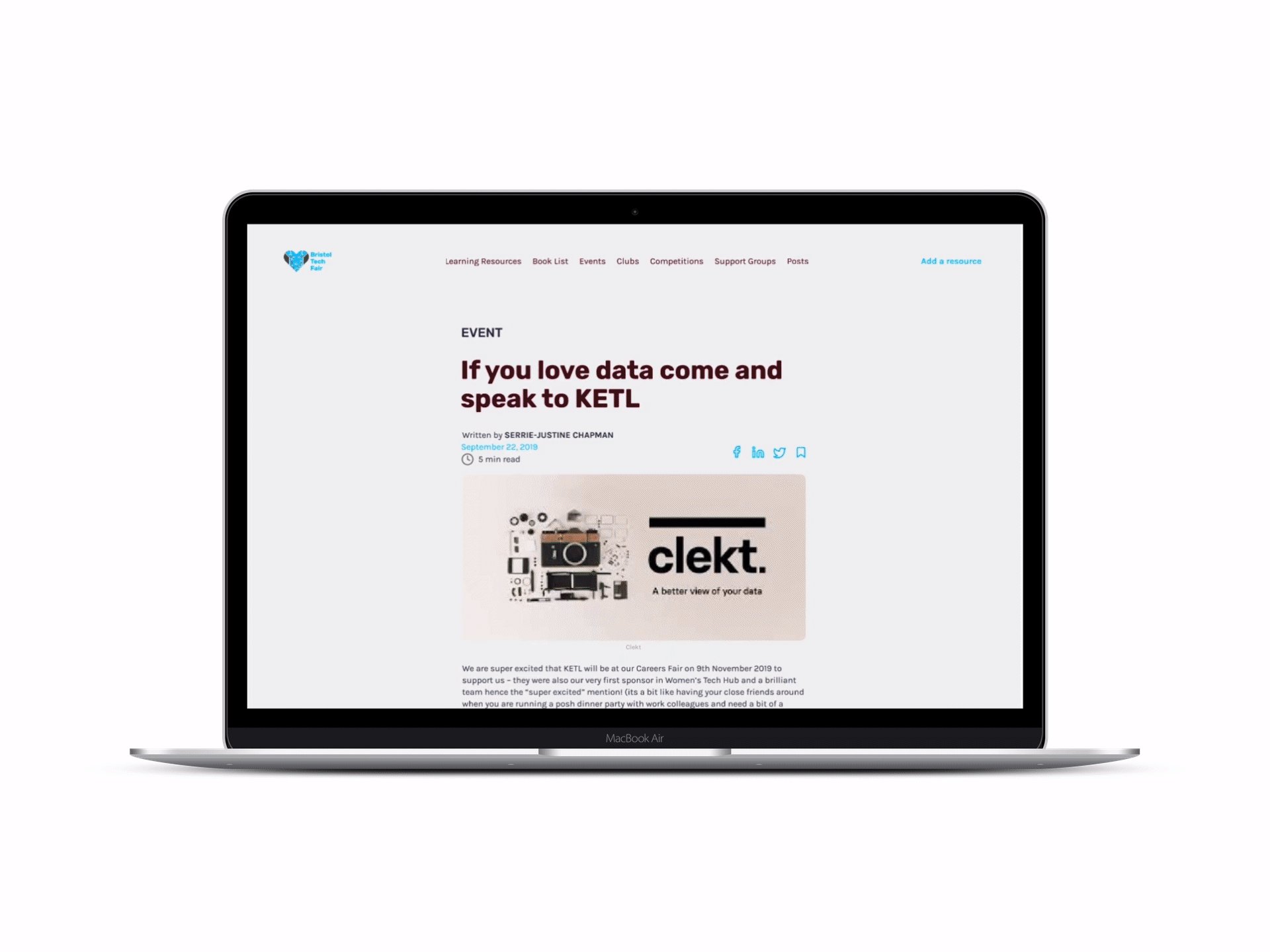
# Creating community
BTF is a free resource platform, but resources wouldn’t exist without a passionate community. Therefore, I decided to keep something from the old website such as the Events section. Events bring families and children together. The hearts light up when you touch or drag the mouse on them with the event shown below. Also, the search function filters events by the keyword or date.
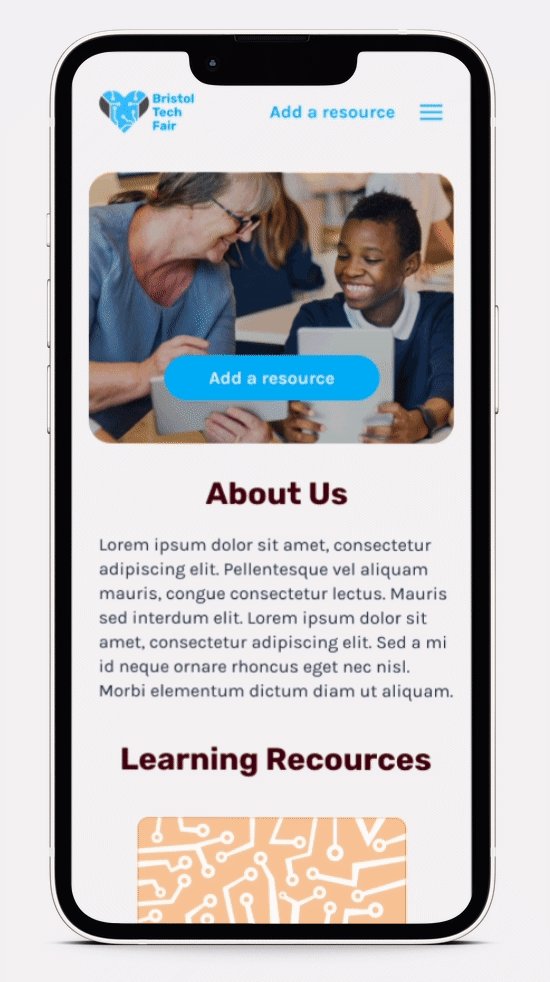
# Making accessible
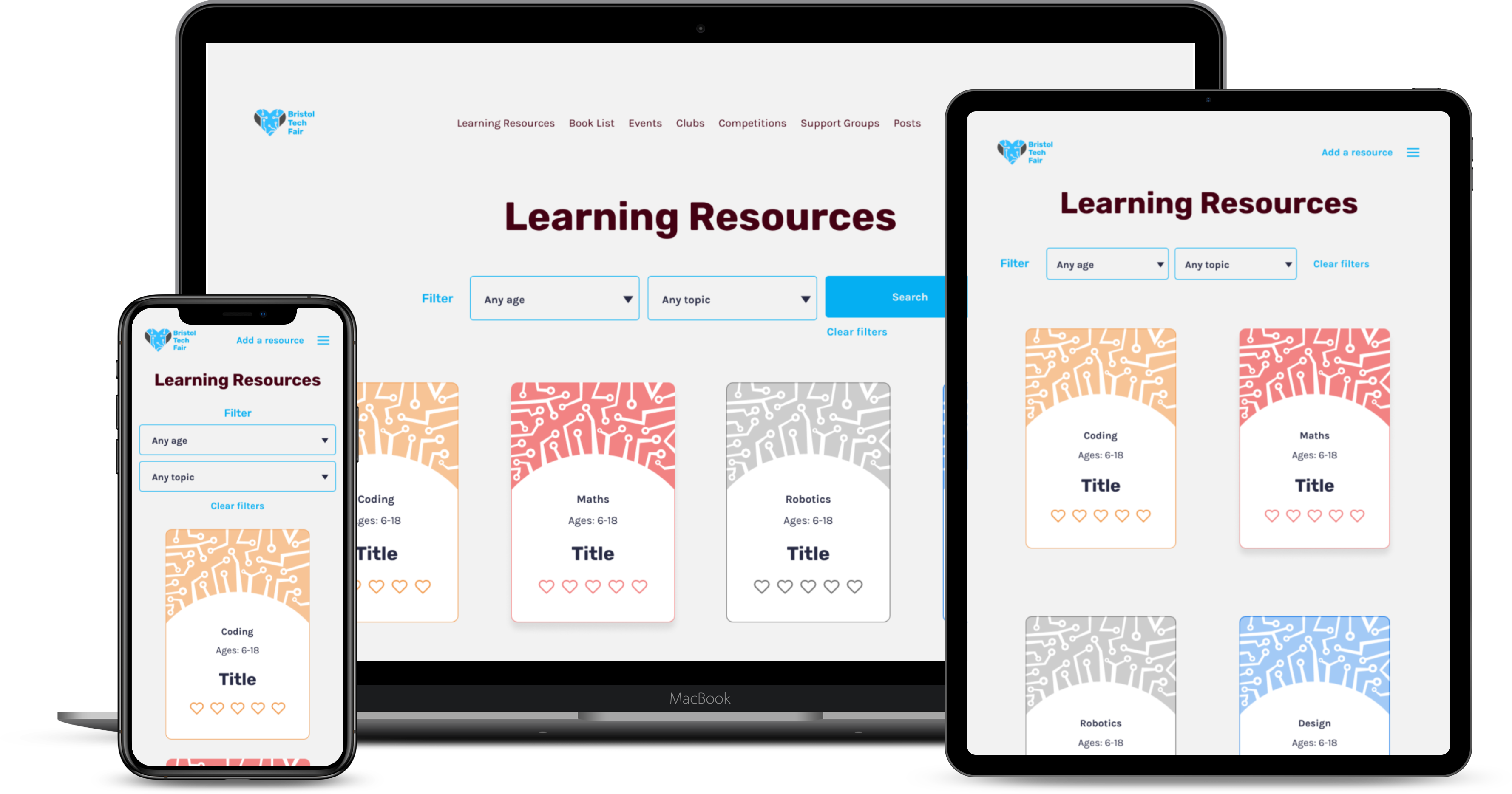
The platform was designed with a responsive approach in mind and is responsive across a mobile, tablet or laptop.

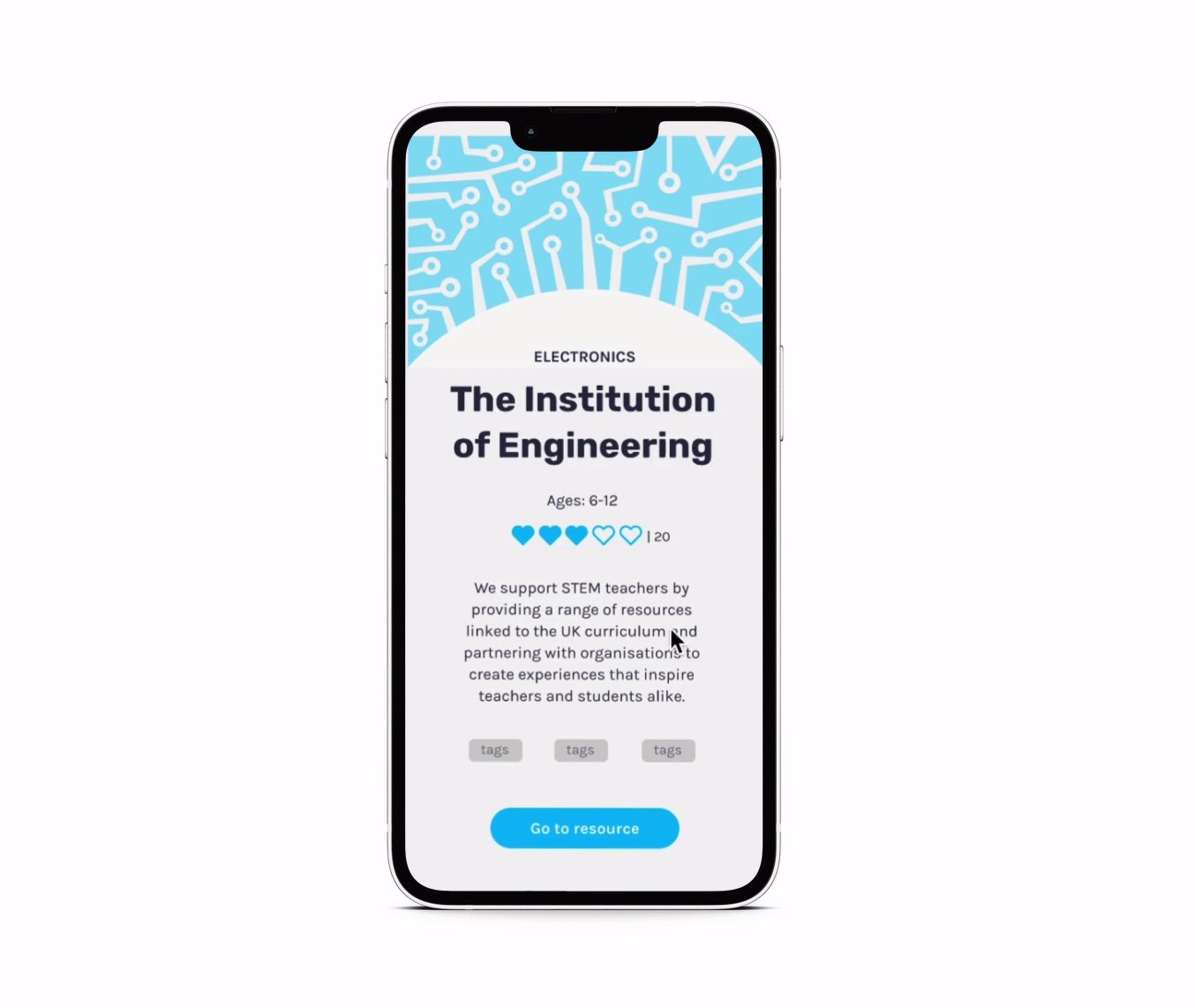
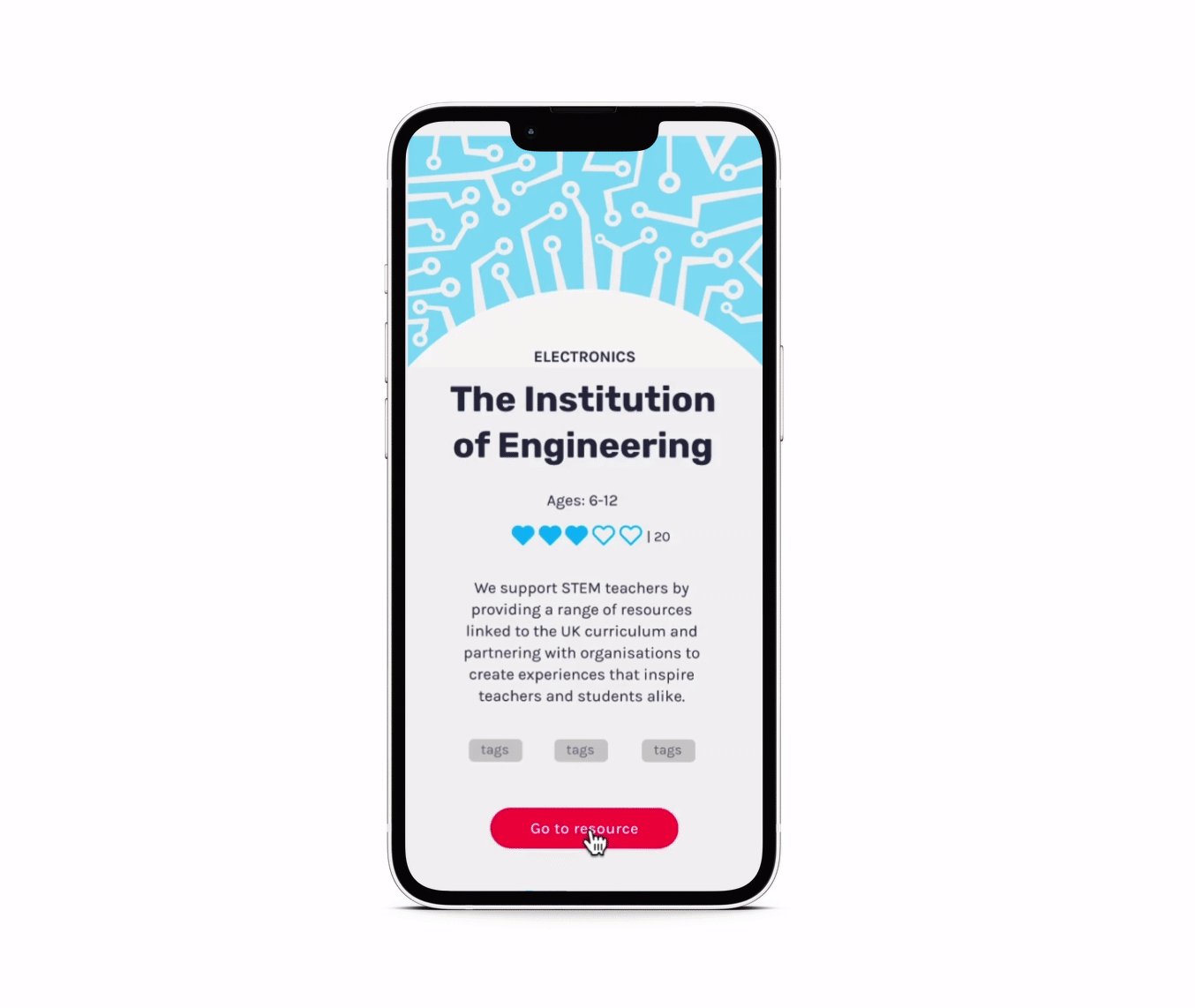
Go to resource button links to the external website where the resource is located.

Evaluation
The BTF platform was evaluated as a useful and engaging resource for pupils, who want to discover more about tech and create a supportive young community around. The research phase is directed toward platform functionality, content and possible future implementations like tech chat forum for children.
*Due to its voluntary type, this project is still in the development/concept stage. The BTF development team is changing therefore the project is on hold. Usability testing still needs to be completed.
*Due to its voluntary type, this project is still in the development/concept stage. The BTF development team is changing therefore the project is on hold. Usability testing still needs to be completed.